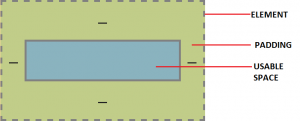
CSS Padding
CSS Padding will take extra space from each side of the element.
You can set the padding of the element by using:
padding: value
Alternatively, if you want to specify padding of each side, you can use:
padding-top: value;
padding-left: value;
padding-right: value;
padding-bottom: value;
div {
background: #CCC;
width: 300px;
height: 60px
}
.padding {
padding: 20px;
}
<div> This is a div without padding </div> <br /> <div class="padding"> This is a div with padding </div>
Output
This is a div without padding
This is a div with padding